我們今天使用docker來創建本地的parse server。
首先,讓我們在根目錄創建一個名為server的文件夾,用於存放所有相關文件
在server文件夾中創建docker-compose.yml文件:
# server\docker-compose.yml
version: '3.7'
services:
postgres:
image: postgres:latest
env_file: .env
ports:
- "${POSTGRES_PORT}:5432"
volumes:
- ./data/postgres:/var/lib/postgresql/data
healthcheck:
test: ["CMD-SHELL", "pg_isready -U ${POSTGRES_USER}"]
interval: 10s
timeout: 5s
retries: 5
parse-server:
image: parseplatform/parse-server
env_file: .env
ports:
- "${PARSE_SERVER_PORT}:1337"
environment:
PARSE_SERVER_APPLICATION_ID: ${APP_ID}
PARSE_SERVER_MASTER_KEY: ${MASTER_KEY}
PARSE_SERVER_DATABASE_URI: postgres://${POSTGRES_USER}:${POSTGRES_PASSWORD}@postgres:5432/${POSTGRES_DB}
PARSE_SERVER_CLOUD: /parse-server/cloud/main.js
PARSE_SERVER_FILE_KEY: ${FILE_KEY}
PARSE_SERVER_MOUNT_PATH: ${PARSE_MOUNT}
PARSE_SERVER_URL: ${PARSE_SERVER_URL}
PARSE_PUBLIC_SERVER_URL: ${PARSE_PUBLIC_SERVER_URL}
PARSE_SERVER_ALLOW_CLIENT_CLASS_CREATION: ${PARSE_SERVER_ALLOW_CLIENT_CLASS_CREATION}
PARSE_SERVER_MASTER_KEY_IPS: ${PARSE_SERVER_MASTER_KEY_IPS}
volumes:
- ./cloud:/parse-server/cloud
- ./data/parse-server:/parse-server/data
depends_on:
postgres:
condition: service_healthy
parse-dashboard:
image: parseplatform/parse-dashboard
env_file: .env
ports:
- "${PARSE_DASHBOARD_PORT}:4040"
environment:
PARSE_DASHBOARD_ALLOW_INSECURE_HTTP: 1
PARSE_DASHBOARD_SERVER_URL: ${PARSE_PUBLIC_SERVER_URL}
PARSE_DASHBOARD_MASTER_KEY: ${MASTER_KEY}
PARSE_DASHBOARD_APP_ID: ${APP_ID}
PARSE_DASHBOARD_APP_NAME: ${APP_NAME}
PARSE_DASHBOARD_USER_ID: ${DASHBOARD_USER_ID}
PARSE_DASHBOARD_USER_PASSWORD: ${DASHBOARD_USER_PASSWORD}
PARSE_DASHBOARD_CONFIG: |
{
"apps": [
{
"serverURL": "${PARSE_PUBLIC_SERVER_URL}",
"appId": "${APP_ID}",
"masterKey": "${MASTER_KEY}",
"appName": "${APP_NAME}"
}
],
"users": [
{
"user": "${DASHBOARD_USER_ID}",
"pass": "${DASHBOARD_USER_PASSWORD}"
}
]
}
depends_on:
- parse-server
這個配置文件定義了三個服務:
postgres:PostgreSQL數據庫服務parse-server:Parse Server主服務parse-dashboard:Parse Dashboard,用於可視化管理Parse Server創建一個.env文件來存儲環境變量:
// server\.env
# Parse Server Configuration
APP_ID=myAppId
MASTER_KEY=myMasterKey
FILE_KEY=myFileKey
PARSE_MOUNT=/parse
APP_NAME=MyParseApp
# Database Configuration
POSTGRES_USER=postgres
POSTGRES_PASSWORD=password
POSTGRES_DB=parse
POSTGRES_PORT=5432
# Server Ports
PARSE_SERVER_PORT=1337
PARSE_DASHBOARD_PORT=4040
# Dashboard Configuration
DASHBOARD_USER_ID=admin
DASHBOARD_USER_PASSWORD=password
# Additional Parse Server Configuration
PARSE_SERVER_URL=http://parse-server:1337${PARSE_MOUNT}
PARSE_PUBLIC_SERVER_URL=http://localhost:1337${PARSE_MOUNT}
PARSE_SERVER_ALLOW_CLIENT_CLASS_CREATION=true
PARSE_SERVER_MASTER_KEY_IPS=0.0.0.0/0,::/0
創建cloud文件夾和main.js文件:
// server\cloud\main.js
Parse.Cloud.define("hello", function(request) {
return "Hello from Parse Cloud Code!";
});
現在我們已經準備好所有必要的配置,讓我們啟動Parse Server環境。
server目錄:cd server
docker-compose up -d
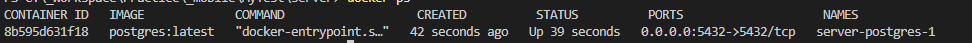
docker ps

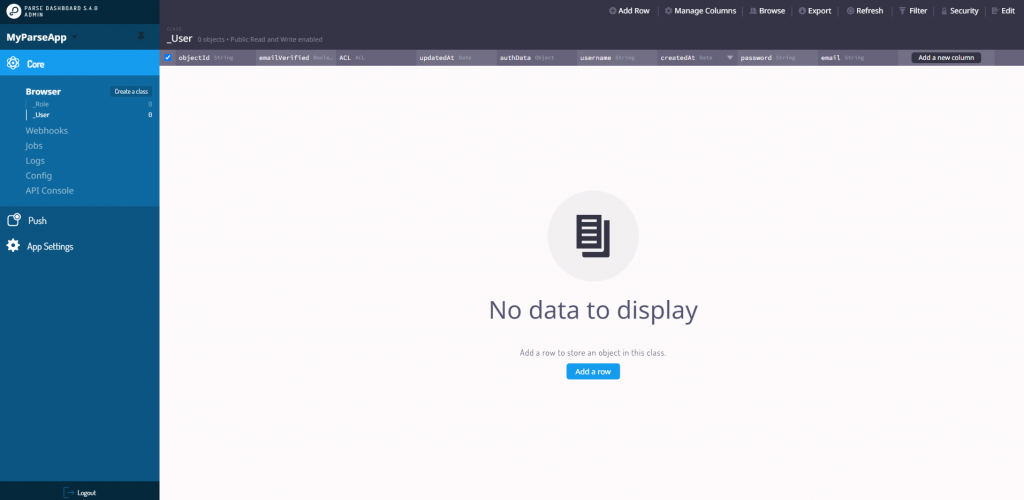
現在Parse Server已經運行,我們可以使用Parse Dashboard來管理我們的應用。
http://localhost:4040
.env文件中設置的憑證登錄:
DASHBOARD_USER_ID(在我們的例子中是 "admin")DASHBOARD_USER_PASSWORD(在我們的例子中是 "password")

這樣,我們的parse server就架設成功了。
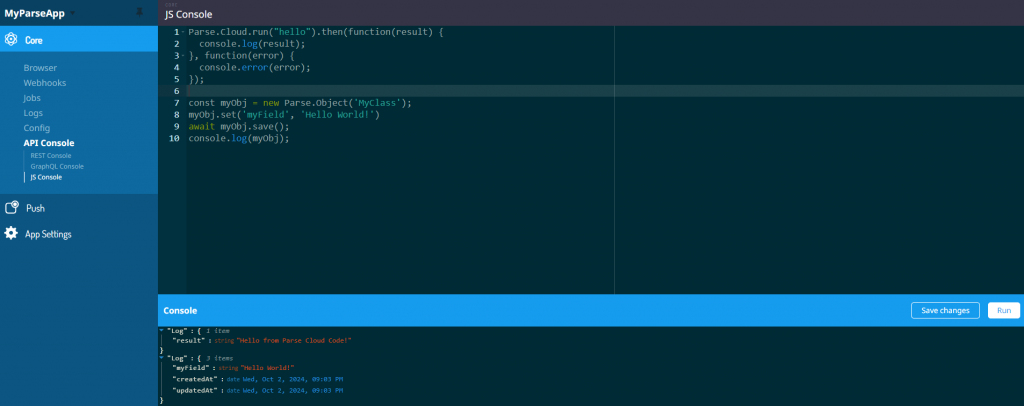
為了確保一切正常工作,讓我們測試一下我們之前創建的Cloud Function。
Parse.Cloud.run("hello").then(function(result) {
console.log(result);
}, function(error) {
console.error(error);
});

今天我們成功地在本地環境中搭建了一個完整的Parse Server開發環境。在接下來的開發中,我們可以專注於app的實現,並進行開發。
